Markdown이란?
마크다운(Markdown)은 일반 텍스트 기반의 경량 마크업 언어.
일반 텍스트로 서식이 있는 문서를 작성하는 데 사용되며, 일반 마크업 언어에 비해 문법이 쉽고 간단한 것이 특징이다.
포스팅을 하기 전
Mardown을 지원하는 에디터를 준비해야합니다, 나는 Visual Studio Code를 사용중.
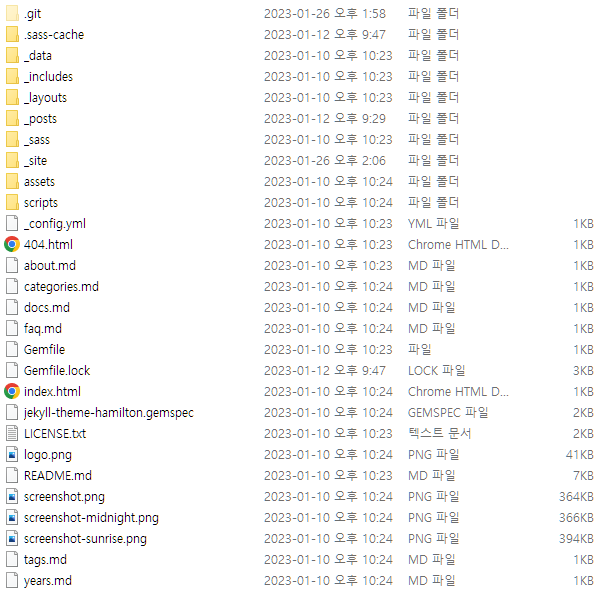
_posts
블로그 디렉토리를 들어가면 대략적으로 이런 형식으로 구성.

포스팅을 하기위해서는 _posts 디렉터리에 markdown파일을 만들어야하며. 만약 _posts 디렉터리가 존재하지 않을 시 _posts라는 디렉터리를 생성.
모든 포스트 파일은 _posts 디렉터리 내 위치
Markdown 파일 생성
마크다운 파일 생성. 파일 명은 yyyy-mm-dd-포스트 제목.md 형식으로 만들어야 함.

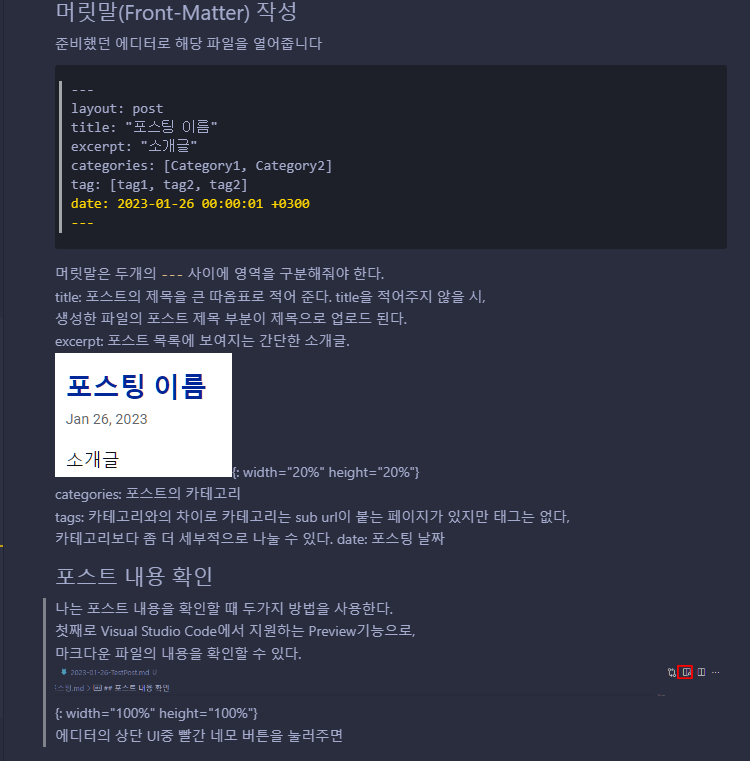
머릿말(Front-Matter) 작성
준비했던 에디터로 해당 파일을 열어준 후, 맨 위에 아래처럼 작성한다.
---
layout: post
title: "포스팅 이름"
excerpt: "소개글"
categories: [Category1]
tag: [tag1, tag2, tag3]
date: 2023-01-26 00:00:00 +0300
---
머릿말은 두개의 --- 사이에 영역을 구분해줘야 한다.
title: 포스트의 제목을 큰 따옴표로 적어 준다. title을 적어주지 않을 시, 생성한 파일의 포스트 제목 부분이 제목으로 업로드 된다.
excerpt: 포스트 목록에 보여지는 간단한 소개글.

categories: 포스트의 카테고리
tags: 카테고리와의 차이로 카테고리는 sub url이 붙는 페이지가 있지만 태그는 없다, 카테고리보다 좀 더 세부적으로 나눌 수 있다.
date: 포스팅 날짜
포스트 내용 확인
나는 포스트 내용을 확인할 때 두가지 방법을 사용한다.
첫째로 Visual Studio Code에서 지원하는 Preview기능으로, 마크다운 파일의 내용을 확인할 수 있다.

에디터의 상단 UI중 빨간 네모 버튼을 눌러주면

이렇게 마크다운 형식의 파일 내용을 확인할 수 있다.
두번째로 로컬 서버를 열어 블로그에 적용될 모습을 확인하는 방법이다.
cmd로 블로그 디렉터리로 이동 후 bundle exec jekyll serve명령어를 입력 하면 로컬 환경에서 jekyll 서버를 가동할 수 있다.
url에 127.0.0.1:4000이나 localhost:4000을 입력하여 블로그에 접속할 수 있다.

간단한 Markdown 문법
#,##,###: HTML의 <h1>,<h2>,<h3> 태그와 같다 주로 하나의 소제목이나,
어떠한 글을 강조할 때 사용한다
[text](url): HTML의 <a href:"url">text</a>와 같은 역할을 한다.
text에 링크를 걸 수 있다.
주로 하이퍼링크나, 파일 다운로드에 사용된다.
ex) 블로그주소
: 이미지를 삽입할 때 사용한다.
나는 블로그 디렉터리 내의 assets파일 내
img디렉터리를 생성하여 이미지를 관리한다.
{: width="50%" height="50%"}
이런식으로 이미지의 크기를 조절할 수 있다. (위의 예시는 이미지 크기 50%)
+ 내용, - 내용: HTML의 <li> 태그와 같은 역할, 주로 리스트를 표시할 때 사용한다.
` `: 두개의 ` 사이의 어떠한 텍스트를 작성하면 해당 텍스트를 강조할 수 있다
```: 두 개의 ``` 사이를 코드블럭으로 만든다.
첫 ```다음 언어 이름을 적으면 해당 언어의 코드블럭으로 만든다.
```python을 사용한 예시
def sum(a, b):
return a + b
def min(a, b):
return a - b
def mul(a, b):
return a * b
def div(a, b):
return a / b
<br>: 줄바꿈 태그, Enter키로 2칸의 공백을 만들면 <br>로 간주된다.
💡 마크다운 내에서는 이모지를 사용할 수 있으며, HTML의 태그를 사용할 수 있다.
나는 주로 링크에서 이모지를 가져와 사용한다.